The Decision
At the end of 2017 we met Matt Mullenweg at a Q&A of about 40 people at our local meetup in St. Petersburg, Florida. During the meetup he talked about companies contributing back to WordPress and how much this helps the whole community and ecosystem. This led to my brother and I having a discussion about how we could help. We have been involved in WordPress for over 10 years and developing plugins for 6 years and Matt’s talk motivated us to start spending more time thinking of ways to give back. So to start, we purchased 2 Agency Sponsorship tickets to WordCamp Miami. My brother Justin has been shooting photos for years now and also decided he would volunteer by doing photography at the event, and as you’ll soon see the photos turned out quite nice.
Leaving The House
We decided to leave around 4am on Friday morning to make the 3.5 hour journey from our hometown of Bradenton, FL down to Miami, FL so we could be at the first talk happening at 8:30am. Needless to say it always sounds like a good idea to start that early, but easier said than done when the time comes. Anyway, with all of our gear, clothes and snacks packed we started our road trip right on time. The drive there was really easy but Justin accidentally put the wrong campus in the mapquest so we ended up at the wrong FIU campus. We would have arrived earlier than anticipated giving us time to grab a small bite to eat, but we ended up getting to the right campus around 8:15 am. We made it there just in time to grab some coffee and register for the first “Track” in the developers workshop.
Friday’s Developer Workshop
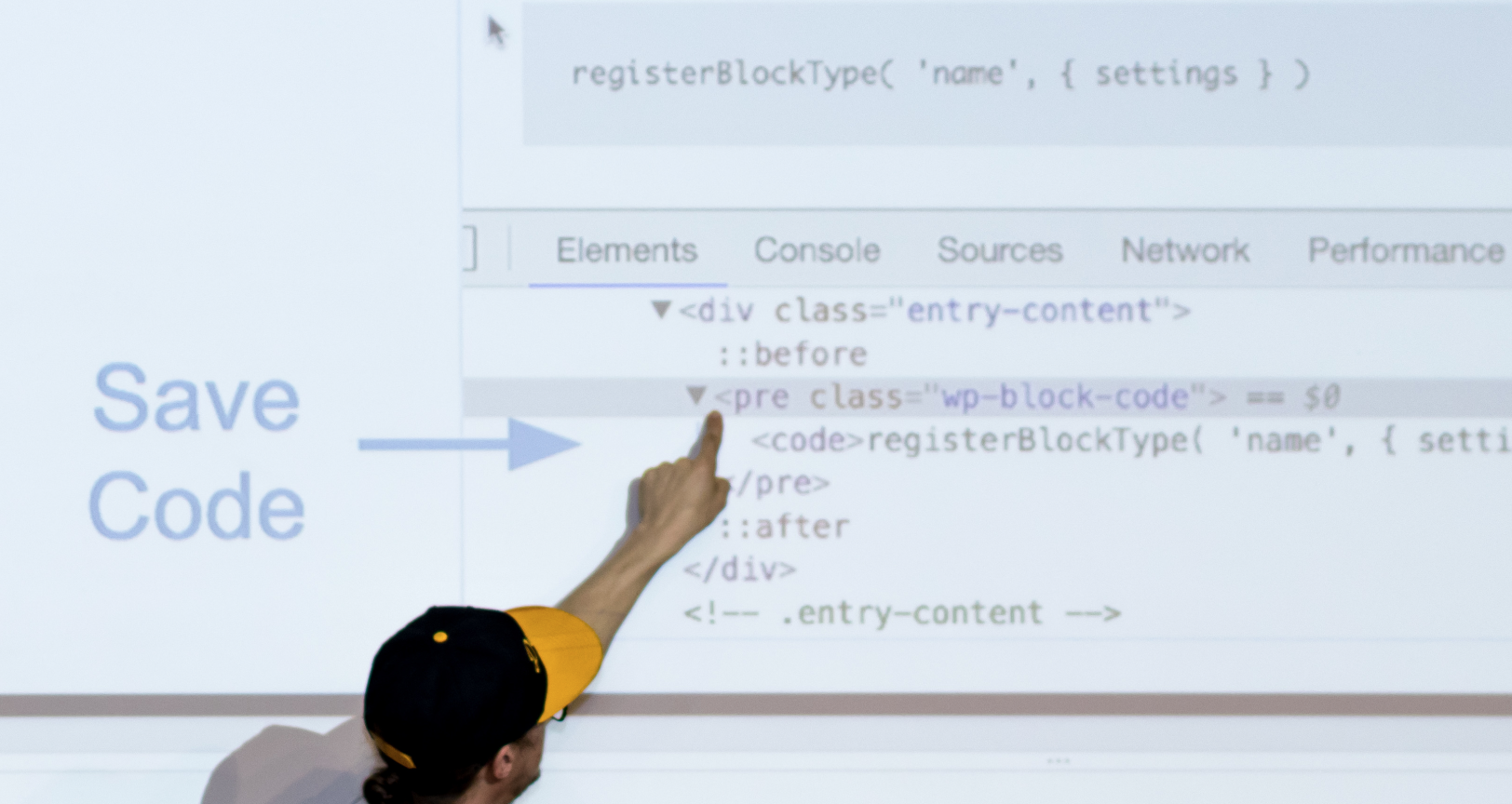
As I sat down, Justin was already gearing up to take photos of the first speaker, Grzegorz Ziółkowski, who was diving right into React for Gutenberg. We were excited to hear this because we have wanted to learn about React.js for a while now. The next speaker in the morning was Zac Gordon who also spoke about React development, using blocks and more specific things we had yet to know about Gutenberg for the upcoming 5.0 WordPress. Brian Richards also taught us more about setting up a block using some pre-made plugins from Github.
Each of the speakers brought new light to Gutenberg and how React.js is working to make things simpler for us as developers, and the end result makes it easier for the novice WordPress user. I really like how the Github boilerplate examples broke it down for us with Static examples and Static Complete examples making it easier for us to learn and look back on for reference. Josh Pollock finished out part of the afternoon showing us how we can implement a slightly more advanced method of creating blocks using webpack, JSX and other modern tools which can be useful for larger projects.
Altogether, it was an excellent Friday and we soaked in a ton of new knowledge. The Speaker Cards for Tracks we attended are below and a full photo of Greg, Zac, Brian and Josh are below the Speaker Cards.
Friday’s VIP Party
By the time 5pm rolled around Justin and I were completely out of gas so we ran back to the hotel and took a power nap before the VIP party which was happening at Dave & Busters around 8pm. This was a fantastic opportunity for us to talk with the event speakers, other passionate WordPress users and developers. As you can see from the photos below everyone was having a blast. Big thanks to everyone for letting us interrupt your dinner so you could pose for some photos.
Event speakers also had the chance to pick up their “Speaker Cards” at the VIP party. I thought these cards were really cool because it reminded me of collecting baseball cards where you get stats on each person and what they’re into. The person who collected the most cards was placed in a prize drawing that happened on Sunday at the closing remarks.
Saturday’s Official Registration
After a good night’s sleep we woke up around 7:30 am so we could head back to FIU and grab some breakfast before officially registering and heading off to the Developer Track. Everyone was super nice and helpful and I can’t say enough good things about the overall good vibes everyone was giving off. A HUGE thanks to all the volunteers and organizers. Each one I ran into seemed genuinely really happy to help out and what could be better than that? Hats off to you all!
Saturday’s Developer Track
On Saturday’s developer track we had speakers talking on a variety of topics. The day started out with John Blackbourn giving us some awesome tips on how to work offline. He spoke about how to be prepared with the programs we needed and about how to have the right mindset when getting into it. He mentioned it took a bit of getting used to but once acclimated it made him a more productive developer.
Next up was Andrew Taylor, his talk fell right in line with all of the Javascript talks about how we shouldn’t be afraid to use JS when developing and especially with the Customizer API. At the end of his talk someone asked if Blocks were going to be added to the Customizer, Andrew said he believed they would be. Later in the day Matt Mullenweg confirmed this question during his interview. He mentioned after the Editor was completed that the Customizer was the next big step.
The following talk was by Rodrigo Donini. This talk was really exciting as it was crowd interactive. Rodrigo created a script using Raspberry Pi and the WordPress REST API. He took us through his idea, how he created it and how it was going to work. We all had to yell really loud while a microphone recorded the decibels. Once the decibels reached a certain level the camera he has set up snapped some photos, and then his script turned it into an animated GIF and automatically posted it to his blog. You can see the results here: SCREAM & POST.
After Rodrigo, there was an AMA (Ask Me Anything) session with Andrew Norcross. We decided to take this time to go to the Registration/Sponsors area and talk with everyone. Justin also wanted to get photos of the sponsor tables too. This was a great way for us to meet other people like ourselves who empower WordPress and its ecosystem. Some of the sponsors we met were Woocommerce, Jetpack, Pressable and Dreamhost. We also met some up-and-coming companies like Jilt, Hover, WP Buffs, BoldGrid and Qualpay. Below are a few Sponsor photos. See more on Flickr.
Time flew by and before we knew it, it was lunch time. Lunch was absolutely superb, they served BBQ ribs, chicken, potato salad, baked beans, corn on the cobb and more. I also want to give a shout out to David Bisset and the rest of the organizers for making sure there were alternative food options for people 🙂
After lunch we dove right back into the developer talks. These talks were a little shorter for each person so paying close attention was a must. Rick Tuttle started out talking about how he built the Wapuu Bot on Slack using Javascript and the WordPress API. We quickly moved into Jesse Velez’s talk about how to utilize a plugin called “Advanced Custom Fields”. The next talk was about PHP hooks and actions by Andreas Lopez. Andreas gave us information on how he used some hooks to alter the WordPress Login page and WooCommerce’s product page. Jean Felisme went on to tell us about using automation with WordPress and how it can save you tons of time, especially if you are doing the same thing over and over on a regular basis.
The next talk was by Brian Richards. (Same guy who spoke during Friday’s workshop). Brian spoke about how he created WPBingo using Vue,js, Tailwind CSS and the WP Rest API. His presentation was comical, the slides were colorful and he was energetic – all while still being informative. Brian also created special bingo squares related to this WordCamp and if you were paying attention you would have had the opportunity to actually get a bingo and win some prizes! Very cool interaction that kept us busy throughout the weekend.
Up Next was Dwayne McDaniel, he spoke about not being afraid to use the command line when working with WordPress. He specifically showed us how powerful WP-CLI can be on improving the WordPress development workflow. We’ll definitely be adding this to our arsenal of tools.
The Developer Track wrapped up with Chris Flannagan‘s talk on “Extending WooCommerce Like A Pro.” Chris is an awesome guy and happens to live in our area (Sarasota/Bradenton). His talk also included some funny slides and he is very energetic which makes the talk easy to listen to.
Matt Cromwell in the “How To” Track
Half way through Chris Flannagan’s talk we popped on over to see Matt Cromwell in the “How To” track and grab a few more photos too. Matt gave an overview of the Gutenberg WordPress editor and how much easier it is to work with. I personally like how spacing text or images and moving them around within blocks has been simplified. To bad we don’t have WordPress 5.0 already because creating this post with all the pictures and spacing them has made me have to go into text/html mode a few times to fix things. All I can say is, Hurry Up already Core Team, and no bugs allowed 🙂 Also, big up to Matt for being so active in the Advanced WordPress group on Facebook.
Interview/Q&A with Matt Mullenweg and John James Jacoby
This was awesome and the room was so packed they had to open a whole other room that had a live feed just so everyone could watch. John James Jacoby interviewed Matt Mullenweg asking him about the history of WordPress, how the WordPress name came to be, questions about Gutenberg and the future of WordPress. They ended the interview with some Q&A’s. You can see the full interview here. It starts around 3hrs 30min.
Saturday’s Game Show and After Party
The Game Show was a really fun time! It was hosted by non other the event organizer, David Bisset. We played trivia games using Kahoot and they gave out tons of cool prizes that were donated by the WordCamp Sponsors. David Bisset’s daughter had everyone laughing as she kept using his name in the games. At first, no one knew who it was until she won one of the games. Someone also used Mark Zuckerberg’s name and won! 😂
The after party was held on campus at the Chili’s restaurant which was only a short walk from were the seminars were being held. The party seemed to be a great success. The food was tasty with plenty of options and it was just another perfect time to hang out and socialize with everyone. They had a photo-booth, rooms with pool tables and some video games. Everyone seemed to be having a really awesome time. What a great way to end a long day of learning!
Sunday’s Learn Javascript Deeply Track
The Sunday development track was all about digging deeper into Javascript. Being jQuery, JS and php developers over the last 14 years this was not terribly difficult to follow along. So many of the concepts for how to work with React seem to be similar to how php is constructed using classes etc too. The great thing about the second talk that Bobby Bryant took us through was the live coding. There is nothing quite like seeing code constructed right before your eyes and then seeing the working results. This is an excellent way to learn. He used a site called codesandbox.io which allowed us to follow along and help debug if there was an issue. Once he saved the code and we refreshed our browsers all of his code and files were there. This made it more fun and easier to follow along with if we ran into any problems with our own code.
Kevin Langley JR. also fired us up about modern JS with ES6. He showed us some of the history and how in many ways, ES6 can help simplify your syntax and also make it scalable. He made it really easy to understand the changes and simplified methods ES6 is helping bring to Javascript.
After a brief lunch, we returned to do some more live coding. Jean Regisser talked to us about using React.js to create a mobile apps. His live coding session was an awesome example of how he created an app for Redbull. We’re not currently involved in making phone apps anymore but wow, I do wish this technology was around when we were in the past. It would have definitely made developing them much easier and more fun!
In Closing
Justin and I decided we were going to leave a bit early so we could start the 3.5 hour journey back to our hometown in Bradenton. We were sad to miss the closing remarks and giveaways, but after 3 days of non-stop learning and photography, we decided to get a head start on the drive. We were so stoked to have attended WordCamp Miami and meet all the awesome sponsors, volunteers and attendees. We can’t wait for next year! In the meantime, we hope to see some of you at the WordPress Meetups in St. Petersburg, Florida. We also hope to attend some of the other WordCamps around the US in the coming years.
FYI: This post contains only a few of the photos we took. Check out the photos us and the other photographers took on the wcmia2018 Flickr. You can also see a live video of all the WordCamp workshops here.
P.S. – You can follow the Gutenberg compatibility development for our plugin Feed Them Social (the Twitter feed seen on the right sidebar of this page) on our GitHub repository branch here: Feed Them Social – Gutenberg Compatibility Branch